Knowledge Suite
Helping 200.000+ employees find the right materials at the right time.

In this challenge, I helped turn a 6-month engagement into a 5-year partnership with one of the largest consulting firms in the world.

My team, BlueRocket, was invited to design the user experience and interface of a set of digital tools for the knowledge ecosystem of a large professional services firm.
Our mission, as part of the product team, was to develop an environment that fosters a knowledge-sharing culture among employees and collaborators, while providing a secure and reliable platform for exchanging information.
I was the design lead for the project, which included four different tools:
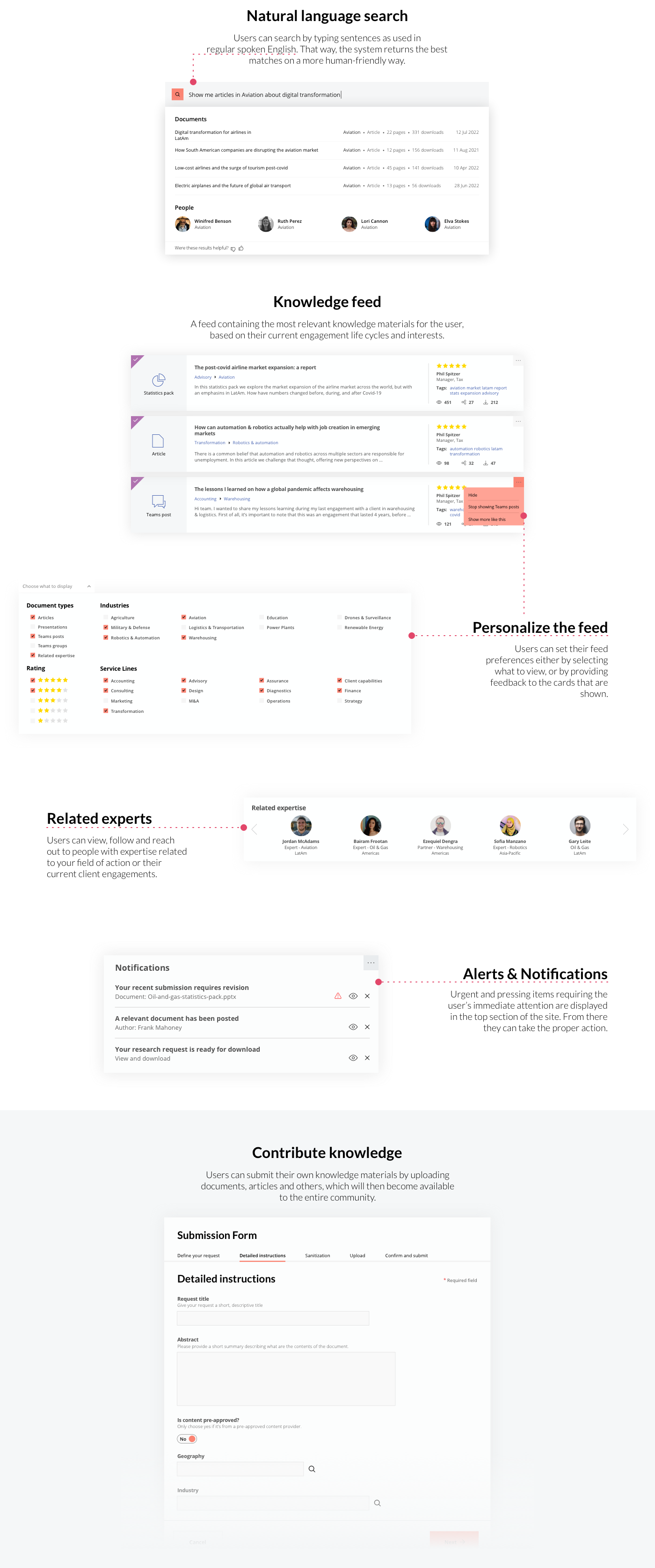
Search site
A dashboard that presents recommended, high-value content related to a user’s needs, interests, and preferences.
Practice pages
Destinations for the company’s Service Lines and Sector organizations, acting as an authoritative source for information.
Community sites
Networks of subject matter experts to connect, and discuss topics of interest, fostering collective knowledge sharing
Submission form
Efficient content sharing by allowing users to publish content displayed in multiple locations across the platform.
Results
We successfully designed a unified platform for the firm’s knowledge-related sites, receiving positive feedback and strong adoption rates. This achievement led to a contract extension and future redesign request.
534%
+ content submissions
500.000
profile views per month
90.000
searches per month
1.500.000
content views per month
100.000
profile updates
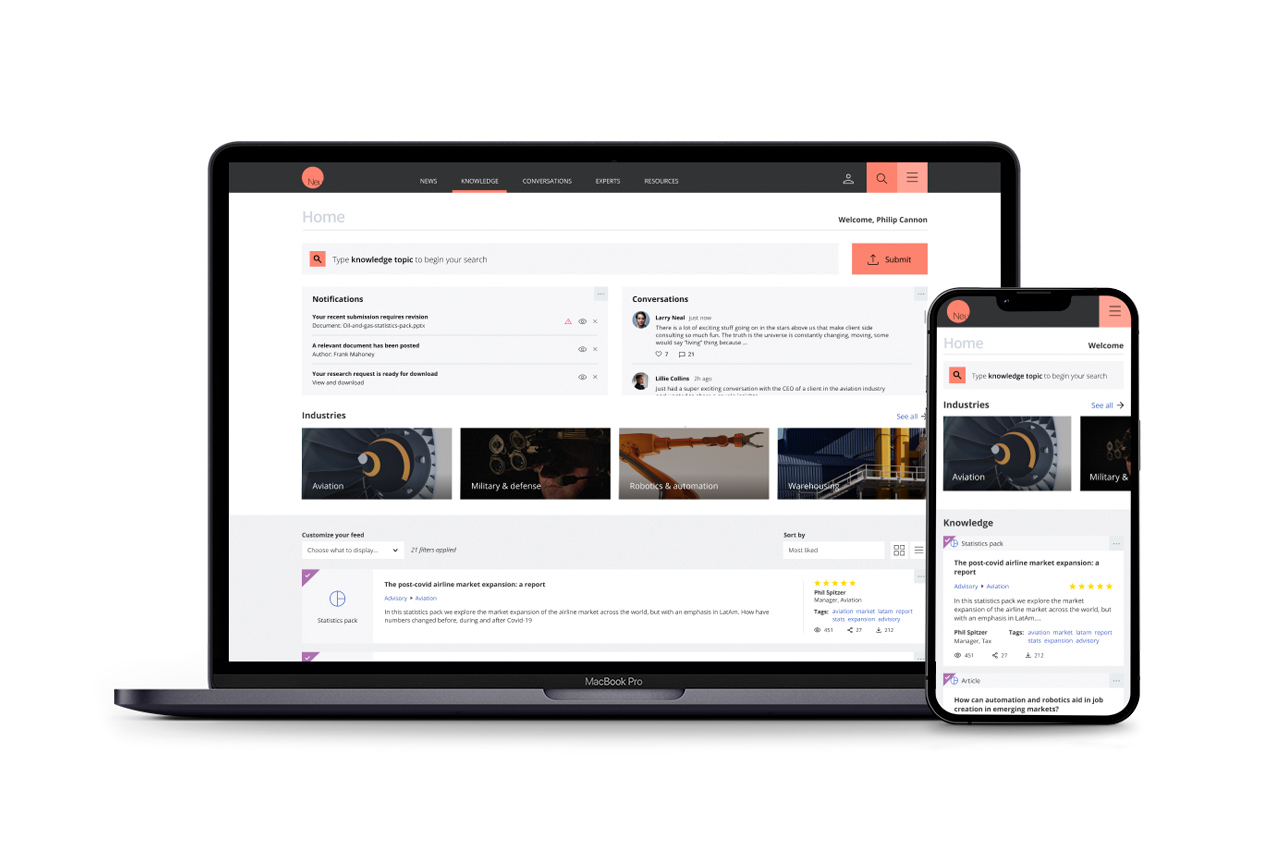
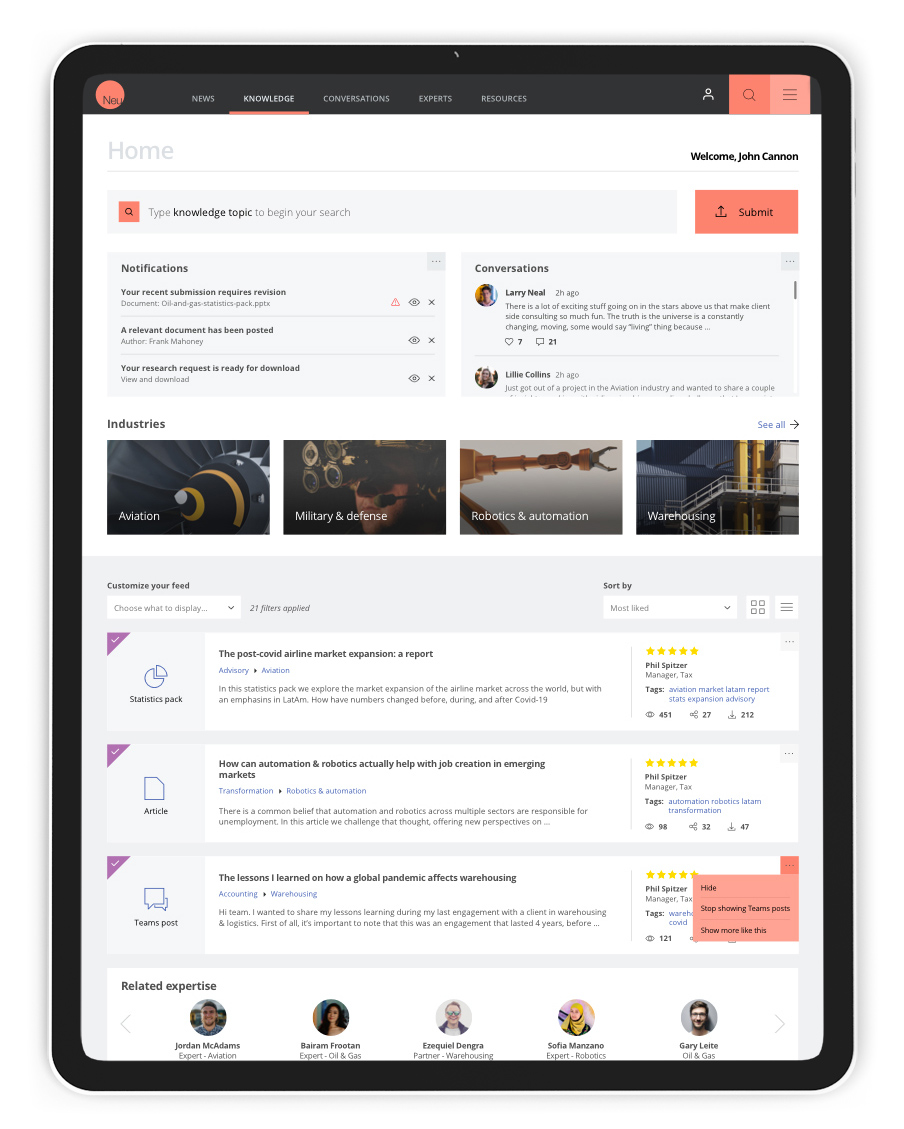
The solution
The knowledge suite included the Search portal, Service Line websites, Communities, and Profiles – all mobile-enabled. It was all accessible from the main portal.
One of the main objectives was not only to allow users to search and browse for content but to encourage and facilitate knowledge submission. So the main portal should be a one-stop shop for finding and submitting content.

The process
The process included a typical design process and its 4 stages:
Discovery
The initial stage kicked-off by addressing various key elements, including establishing the project vision, defining roles and responsibilities, outlining the project plan, determining scope, identifying dependencies, discussing risks, and setting acceptance criteria. These aspects ensured our team was well-aligned and prepared for the challenges ahead.
The following step was to begin the process of identifying specific business, design, and technical challenges to address, as well as understanding the current user experience, issues identified by the business, any user feedback from surveys, usage metrics, and user behavior patterns.
I engaged in extensive conversations with the team and reviewed comprehensive documentation about the company, its structure, culture, and primary project objectives.
To ensure a shared understanding of all aspects, I created personas, a high-level information architecture, and user journey maps, and planned the design work.
We also agreed on the following project requirements:
- Promote internal knowledge sharing, collaboration, and interactive engagement among colleagues
- Streamline information management and retrieval to boost productivity and efficiency
- Enhance content quality and minimize distractions from outdated or unmanaged content
- Strengthen the company’s brand through consistency in design and user experience
- Ensure a responsive design for seamless mobile use and user experience across devices
- Leverage the client’s architecture as an enterprise-wide platform
- Establish a unified approach, aesthetic, and user experience for all sites
- Enable networks of subject matter experts to generate and document collective ideas
Ideation
During the ideation stage, our team generated diverse ideas to address challenges and objectives identified in the discovery phase. We held open idea generation sessions, enabling team members to contribute their thoughts and perspectives to inspire creative solutions.
We then prioritized these ideas, evaluating each based on potential impact, feasibility, and alignment with project goals. This collaborative approach helped us identify the most promising concepts, ensuring an optimal user experience.
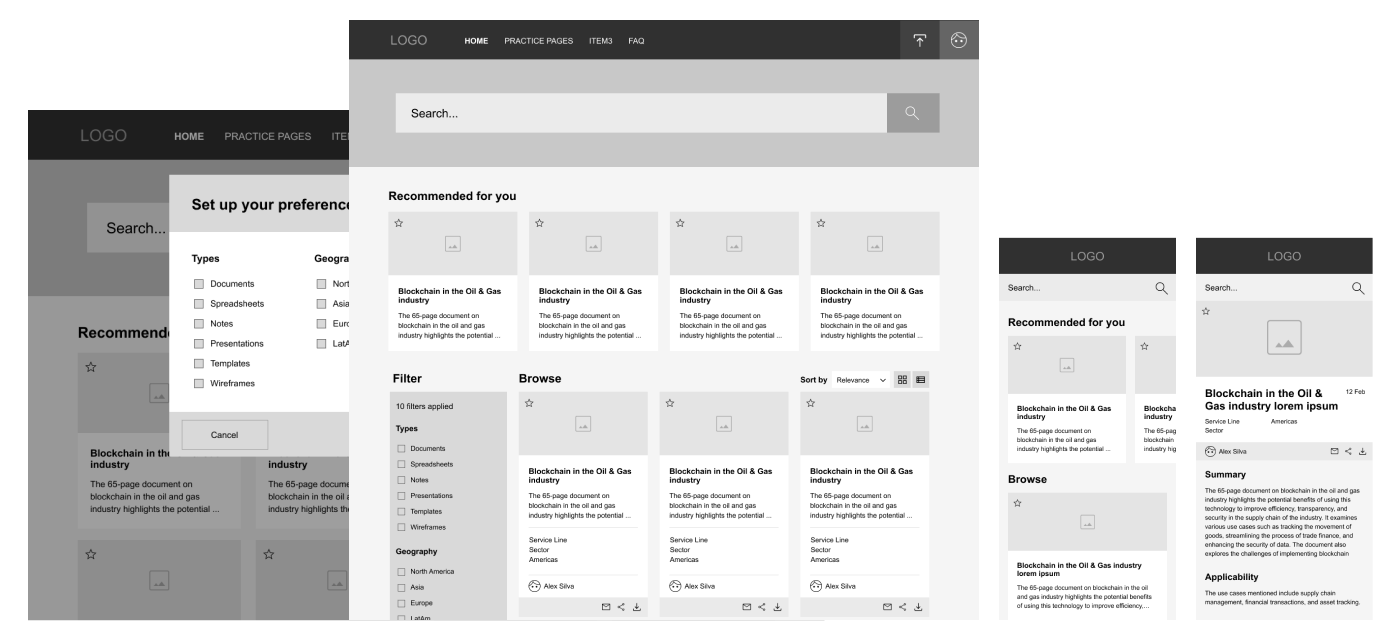
With our prioritized ideas, we transitioned to the wireframing phase, translating selected concepts into low-fidelity visual representations, which allowed us to iterate quickly, gather feedback, and refine our ideas before moving on to the next stage.

Prototyping
During the prototyping stage, we developed wireframes that balanced leadership expectations, user needs, and technology capabilities. These wireframes guided the user interface design, considering various stakeholder requirements.
We then transformed wireframes into high-fidelity, clickable prototypes, enabling users to interact with an early product version. By observing interactions and gathering feedback, we identified areas for improvement and refined the user experience before advancing to the final design stage.
Testing
In the testing phase, we sought to validate and refine prototypes through user tests and feedback from a diverse group of users, representative of the target audience. By employing methods like usability testing, A/B testing, and heuristic evaluations, we identified pain points and areas for improvement in an iterative process.
By analyzing results and implementing changes, we optimized product performance and enhanced user satisfaction. This focus on a seamless and engaging user experience played a crucial role in the project’s success.
Continuous iteration
Throughout the entire project, we employed a cyclical and ongoing process, with the end of each phase feeding into the beginning of the next. This approach allowed us to adapt and innovate as needed to address the evolving needs of the client and its users.
Development handoff
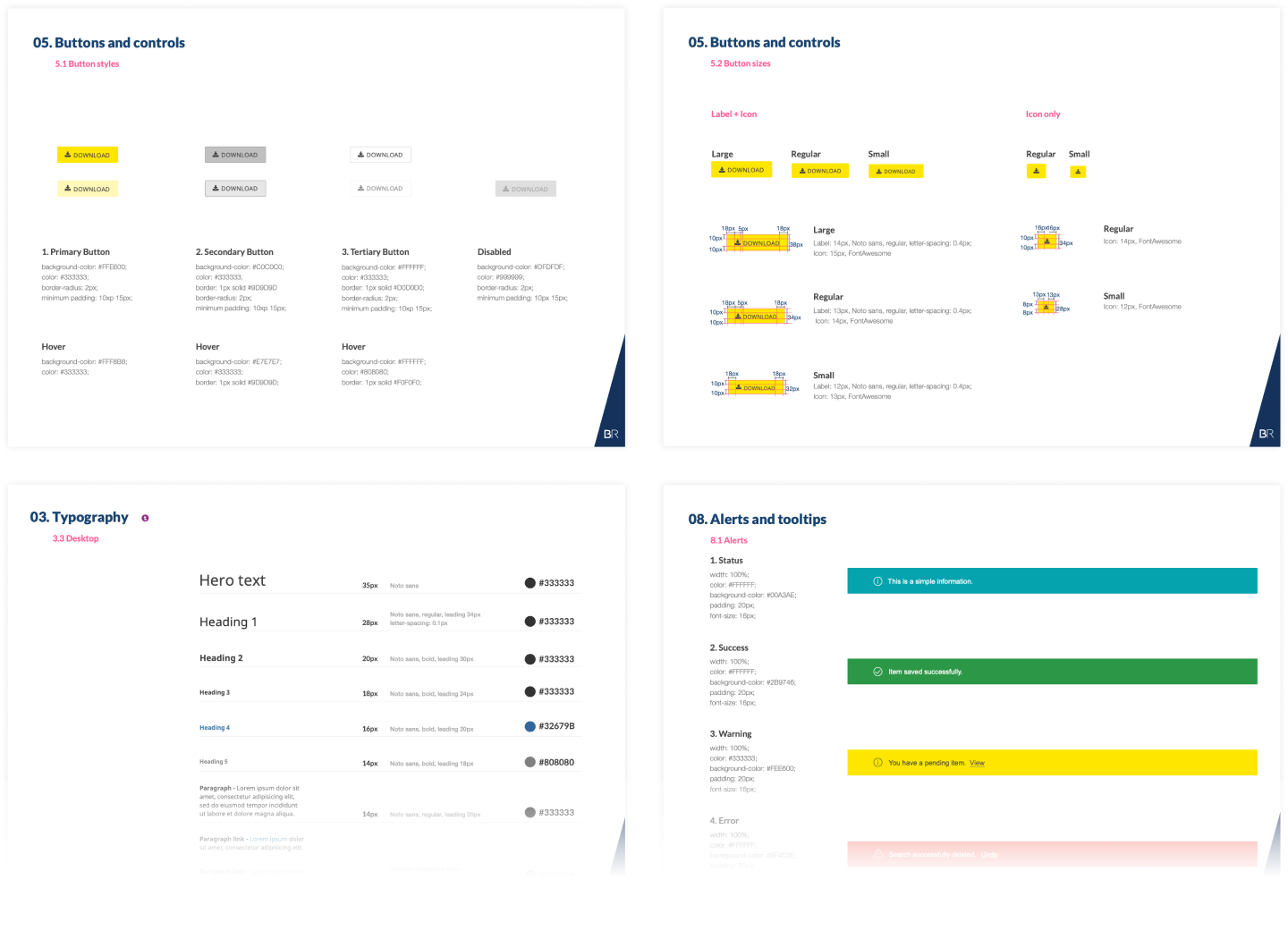
In the Development Handoff stage, we focused on seamlessly transitioning our designs to the development team. This crucial phase ensured all necessary assets and specifications, including image files, icons, typography, fonts, and style guides, were provided to facilitate the creation of pixel-perfect versions of our designs. By meticulously detailing every interaction and color, we streamlined the development process and maintained consistency across the entire project.

Conclusion
The success of this knowledge management suite project, driven by a comprehensive and user-centric approach, resulted in an effective knowledge ecosystem that fostered collaboration, streamlined information retrieval, and promoted a culture of knowledge sharing.
The positive reception and adoption by users, combined with the project’s impact on the company’s overall productivity and efficiency, successfully paved the way for a multi-year partnership, positioning us as trusted partners in an ongoing, iterative process for end-to-end design.
With this case study, we showcase the power of a well-executed UX design process and take pride in our contribution to the project’s success and the enduring impact it has on the client’s organization.
